The Challenge
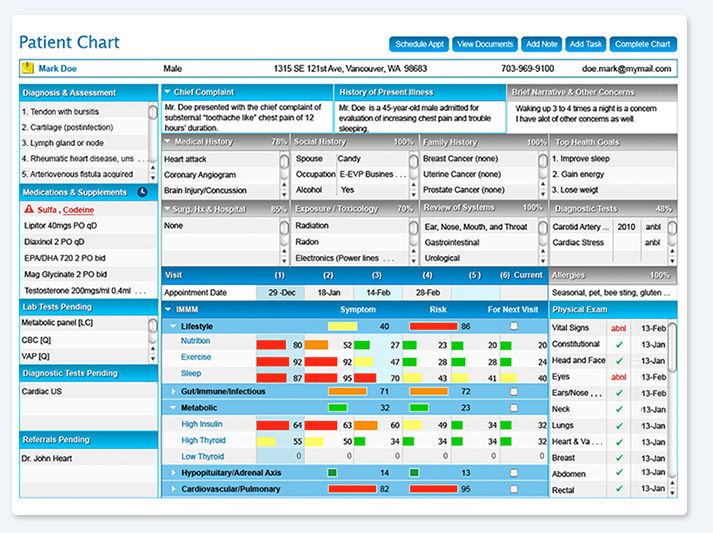
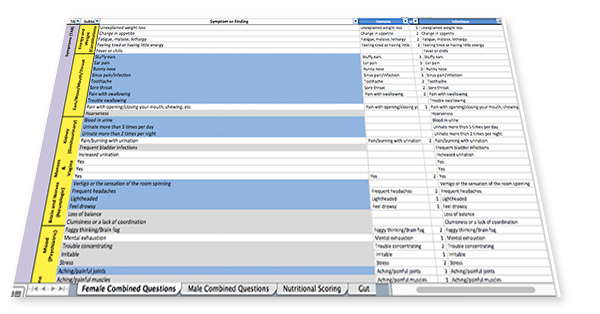
Our client, a nationally recognized physician in the integrative medicine field, was using complex spreadsheets to manage his growing medical practice and his patients' health records. He recognized that patients needed better methods for healthcare communications and real-time access to their medical information. And healthcare providers needed more office efficiencies and reduced overhead so they could provide the best possible medical care while getting patients in and out of the office on time.

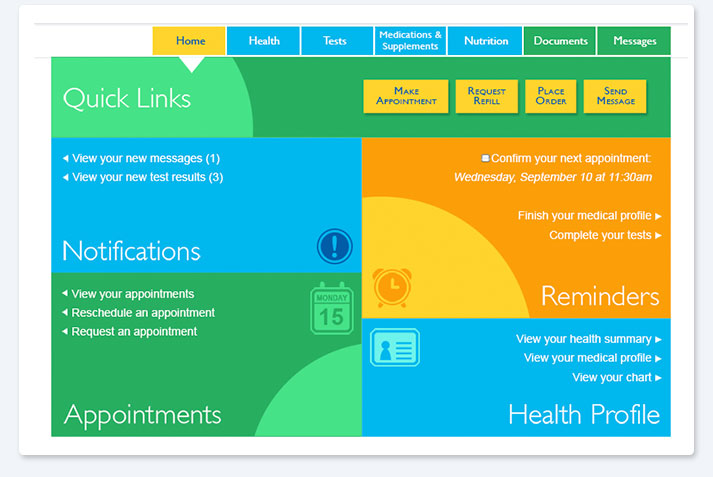
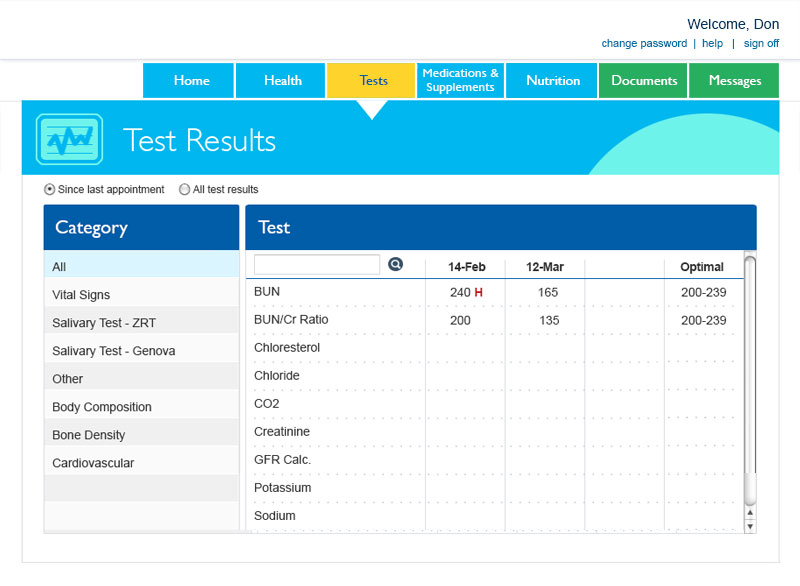
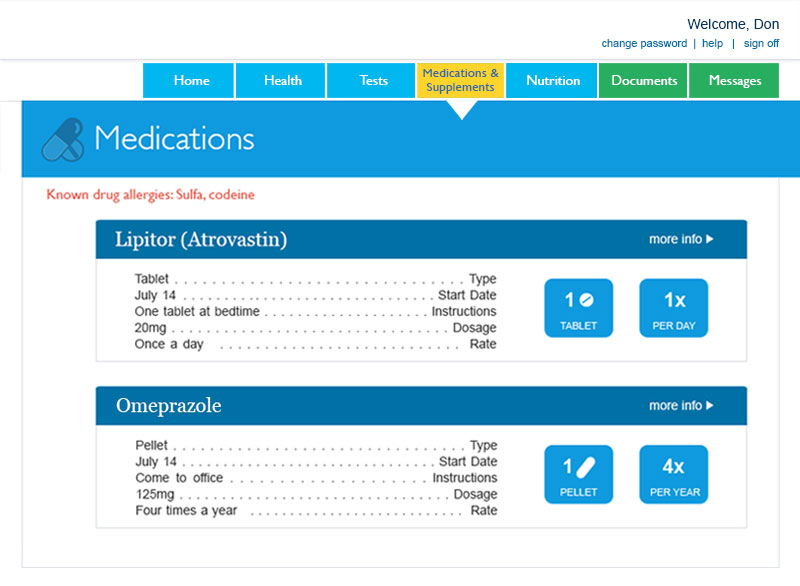
We were asked to transform manual practice management processes into a Software as a Service (SaaS) platform. We were also asked to create a Web-based EMR solution that provided patients with an easy to use portal where they could enter, access, and track their health and medical information and take ownership of the personal actions that lead to better health.